




WEBギャラリーサイトに関しては、古くから運用されているサイトもたくさんあることから、他のサイトとの差別化をはかるために利便性を重視しました。
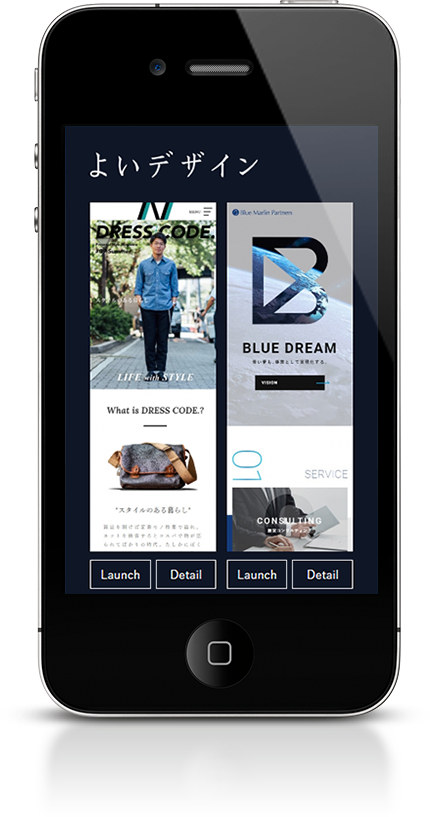
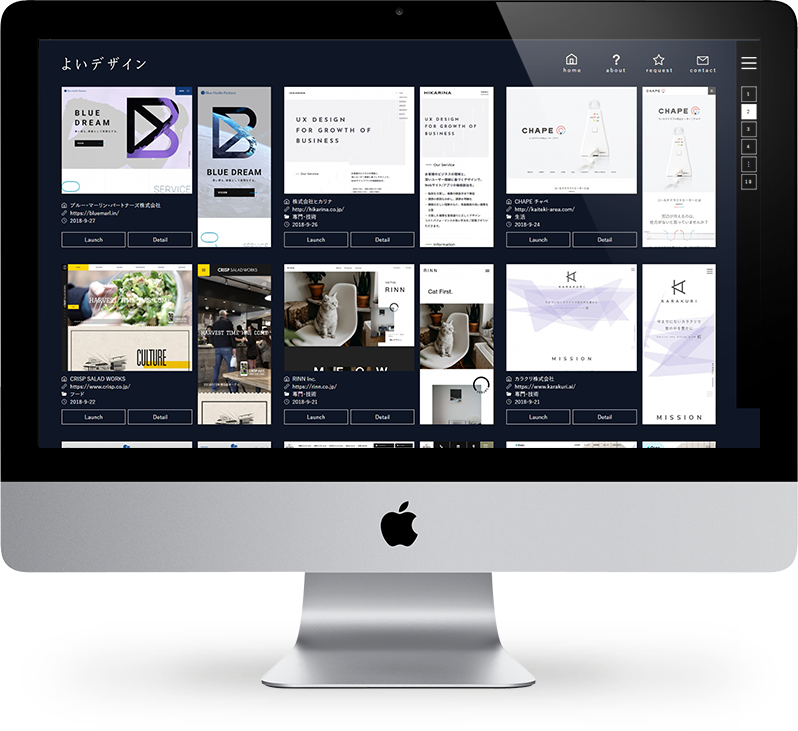
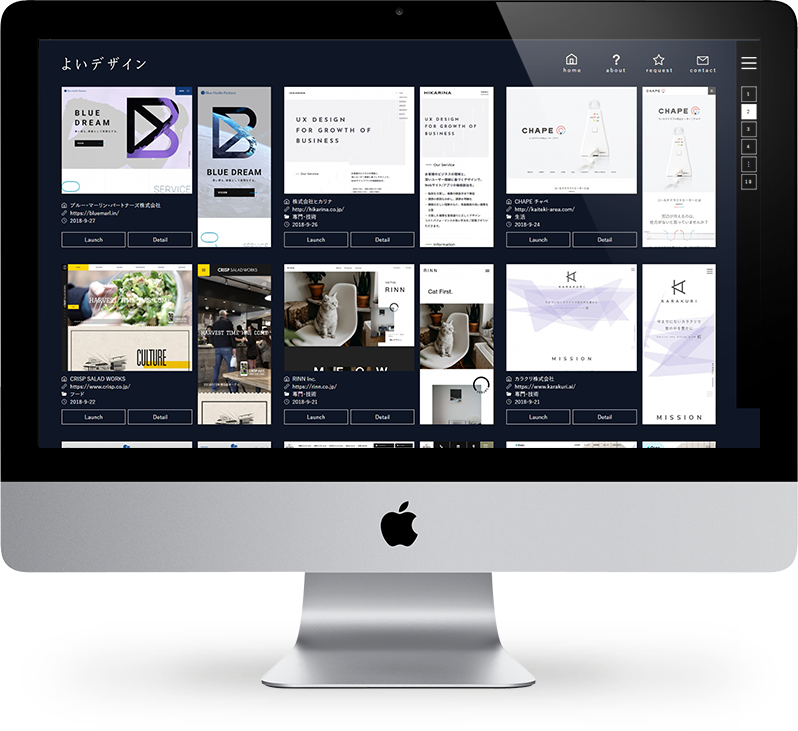
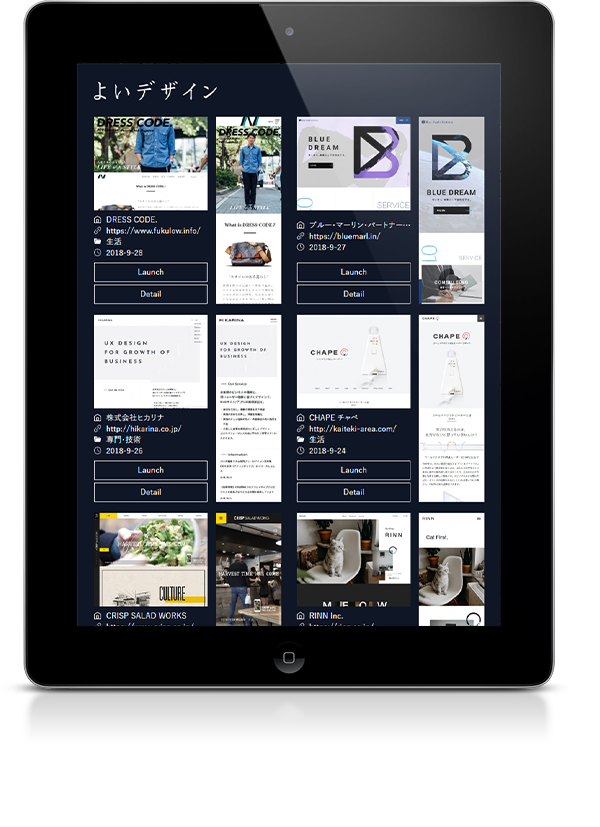
具体的には、掲載対象をレスポンシブ対応されているサイトのみに絞り込み、PCとスマホでの表示が一目で確認できるようにしました。
また、タグによる分類が詳細にできるよう設計し、利用者が効率よく必要な情報にアクセスできるように設計しました。


初めに既に存在するWEBギャラリーサイトの分析を行いました。
次に、他のサイトとの差別化を図るためには、どのような情報をどのように掲載することが望ましいかについて検討しました。
デザインについては、パソコン・タブレット・スマートフォンでそれぞれどのよう表示させることがサイト利用者にとって有益かを意識しました。
最後に、更新作業にできるだけ手間がかからないようWordPressのオリジナルテンプレートを作成いたしました。