




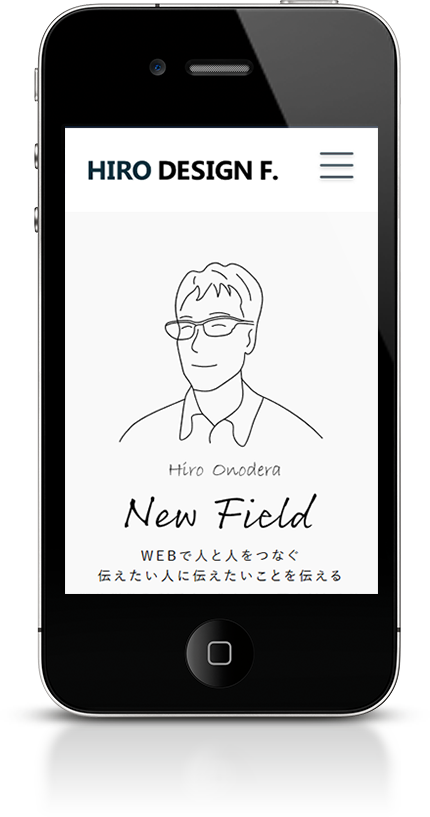
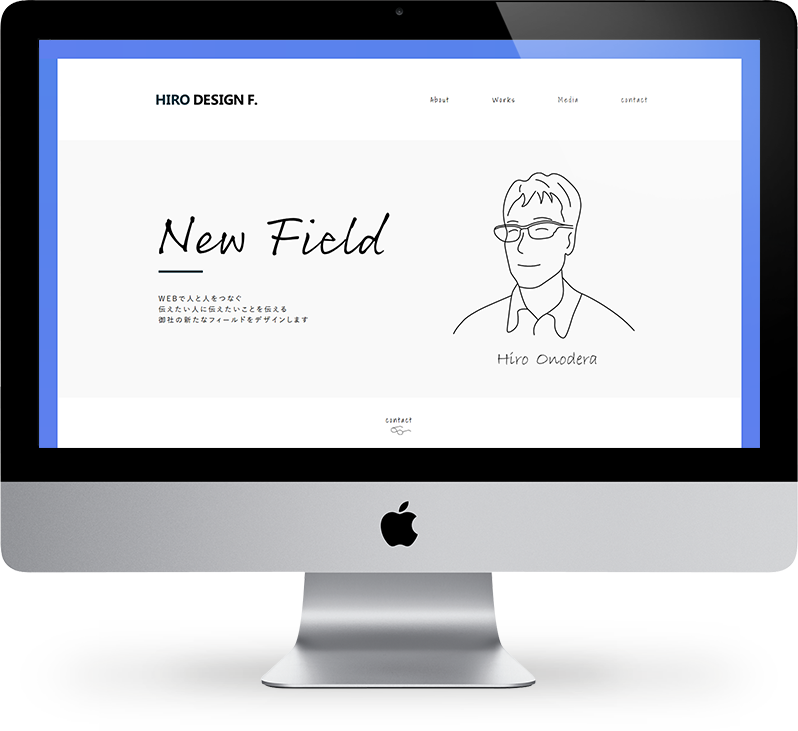
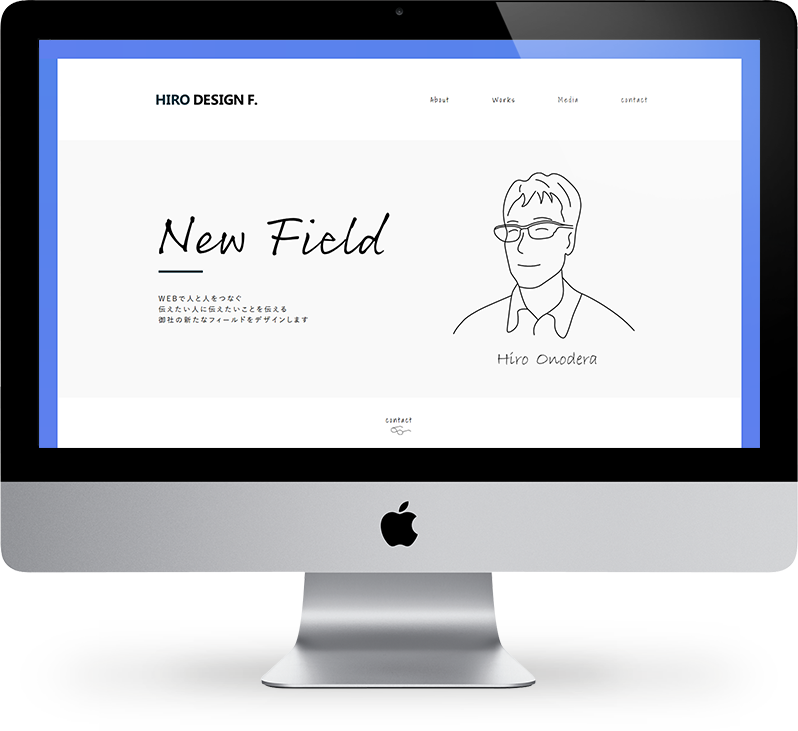
ポートフォリオサイトの制作においては、「人柄」をどのようにして伝えるかが重要になってきます。
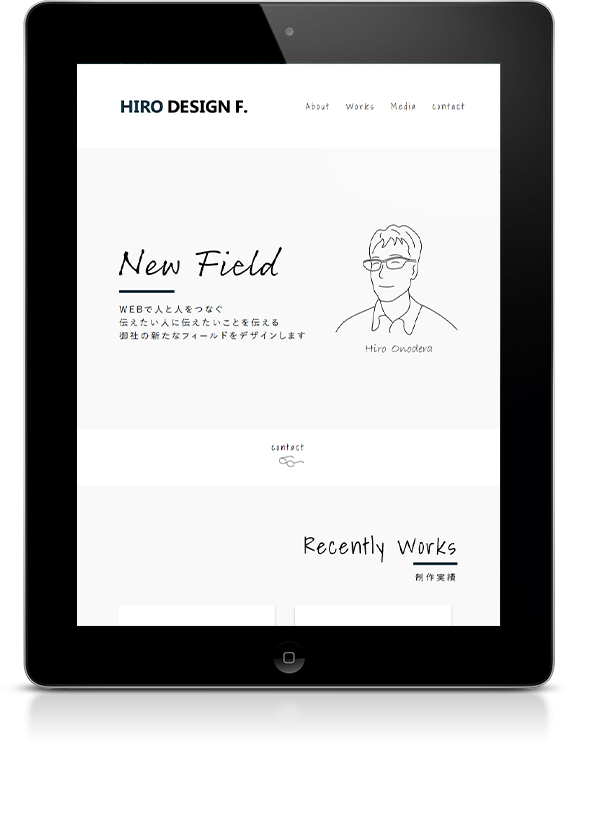
そこで、メインビジュアルに自身の似顔絵イラストを取り入れ、さらにアニメーションを加えることで、「おもしろいですね」「雰囲気出てますね」と言っていただけるようなサイトにしました。
最近は写真がメインのサイトが非常に多いですが、あえて写真に頼らないという制約を課しました。
仕事を依頼する立場に立って考えた場合、制作者の「人柄」と同じぐらい、あるいはそれ以上に必要な情報、それは「制作実績」です。
そこで、制作実績については、コンセプトはもちろんのこと、どのようなプロセスを経てサイト公開に至ったのかを掲載することにしました。


個人のポートフォリオサイトですので、いかに自分らしさを出すかを紙に書きだしながら考えました。
メインビジュアルに似顔絵イラストを取り入れ、さらにアニメーションを加えることで、「おもしろいですね」「雰囲気出てますね」
配色は、#FFF, #000, #F9F9F9, #0D2E3Bの4色をベースにしました。